Neste artigo, vamos apresentar formas de atrair a atenção do seu público a partir da técnica de Storytelling com dados.
Durante o processo de aprendizagem, muitas informações sobre linguagem e operações matemáticas são ensinadas. Na linguagem, os processos de formação de palavras, construção de frases e histórias, dentre outros, são ensinados.
Já matemática, o ensino tem como ênfase capacitar a todos como entender os números e realizar operações. Entretanto, raramente esses dois processos, linguagem e matemática, são ensinados de forma conjunta, isto é, como contar histórias com os números.
A este princípio, chamamos de Storytelling com dados. Da mesma forma que tecnologia permite trabalhar com grandes volumes de dados, há também um crescente desejo associado a entendê-los.
Apesar de existirem diversas ferramentas para trabalhar com dados, existem ainda algumas lacunas a serem preenchidas. Para muitas pessoas, basta-se criar um gráfico e ponto final! Entretanto, há uma história presente naqueles dados.
Essa história somente é conhecida por aqueles que analisam os dados, não pelas ferramentas de visualização de dados. E esta precisa atingir integralmente aqueles a quem os dados serão apresentados.
Storytelling com dados é uma jornada de aprendizagem. Neste artigo, apresentaremos algumas abordagens relacionadas ao processo de dessaturação da visualização de dados.
O que é Saturação
Um dos grandes desafios em visualização de dados é a chamada Saturação. Define-se a saturação como os elementos visuais que ocupam espaço em um gráfico, por exemplo, mas não aumentam o seu entendimento. Contribuindo para uma carga cognitiva excessiva.
Para tornar o caminho de dessaturação mais atrativo, vamos apresentar um exemplo prático de como identificar e remover a saturação de um gráfico. Para isso, considere-se o seguinte cenário hipotético:
Cenário do Exemplo:
Imagine que você gerencia uma equipe de operadores de obra de construção civil, onde cada operador é responsável por remanejar os materiais para posterior utilização. No último ano, dois operadores saíram da sua equipe e, naquele momento, você decidiu não substituí-los.
Os demais operadores começaram a reclamar que o número atual de funcionários não era suficiente para atender as demandas. E, consequentemente, os materiais não estavam conseguindo ser remanejados em tempo hábil podendo atrasar a entrega da obra de construção.
Recentemente, você foi questionado sobre as suas necessidades de contratação para o próximo ano e está se perguntando se deveria então contratar mais duas pessoas. Como responder a esta pergunta?
Para isso, é necessário entender se realmente houve algum impacto com a saída dos dois operadores no ano passado.
Sabendo que existe um banco de dados onde constam as informações mensais dos materiais recebidos e dos materiais remanejados, um gráfico com a tendência mensal destas informações pode ser gerado. Assim, com esta informação em mãos, uma decisão mais acurada, e baseada nos dados, poderia ser gerada.
Como apresentar os dados?
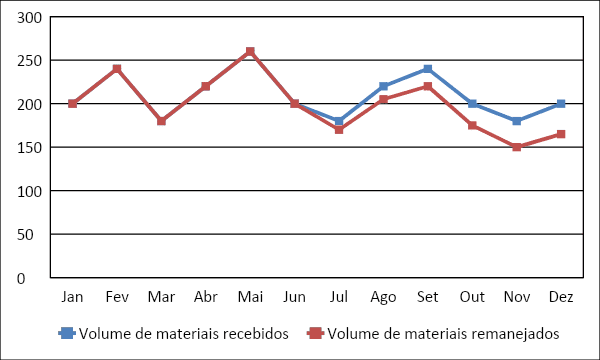
Vamos seguir com o exemplo acima. Na Figura 1, pode ser observado um exemplo de gráfico comum com um layout padrão.
Neste gráfico existem seis alterações que podem ser realizadas visando diminuir a saturação. Vamos conhecer essas mudanças que podem ser feitas para melhor apresentar os dados no gráfico?

Figura 1 – Gráfico original
1. Remover a borda do gráfico
Em geral, as bordas dos gráficos são apresentam alguma eficiência no processo de visualização de dados. Nesse caso, pode-se utilizar o espaço em branco, da própria página, para dar ênfase ao gráfico e distingui-lo visualmente do todo.

Figura 2 – Remova as bordas do gráfico
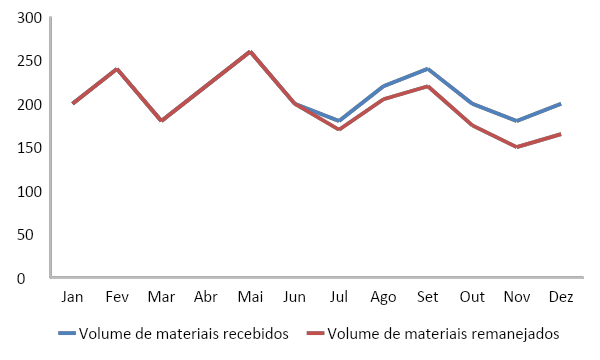
2. Remover as linhas de grade
Em alguns casos específicos, pode-se deixar as linhas de grade. Entretanto, elas não devem ser prioridade no gráfico. Assim, torne-as finas e use uma cor clara, de preferência com a cor cinza.
As linhas de grade não devem concorrer visualmente com o principal objetivo do gráfico, isto é, os dados. Como boa prática, tente sempre se desfazer das linhas de grade, pois isso permite um maior contraste visual e os seus dados ficarão mais destacados.

Figura 3 – Remova as linhas de grade
3. Remover marcadores de dados
É importante sempre lembrar que cada elemento acrescenta uma carga cognitiva ao público que visualizada esses dados. Nesse contexto, os marcadores de dados acabam ocasionando também um maior peso cognitivo sem, entretanto, acrescentar maiores informações.
No gráfico anterior (Figura 3), os dados já estão representados visualmente pelas linhas. Assim, a mesma informação estava sendo repetida só que na forma dos marcadores, favorecendo apenas uma saturação visual.
Isto não quer dizer que os marcadores de texto nunca deverão ser utilizados, mas estes devem ser usados com um objetivo específico, visando trazer alguma informação nova, ou insight, aos dados.

Figura 4 – Remova marcadores de dados
4. Legendar dados diretamente
Ao eliminar grande parte da carga cognitiva associada aos elementos gráficos, pode-se também deixar algumas informações mais relevantes como, por exemplo, a legenda.
Este método é chamado de princípio da Proximidade. Perceba que com o deslocamento da legenda para próximo das linhas, instantaneamente já é possível perceber que a linha azul se refere ao item “Recebidos” e a linha vermelha ao item “Remanejados”.

Figura 5 – Legende os dados diretamente
6. Potencializar com cores e tamanhos consistentes
Além do princípio da Proximidade, pode-se também utilizar o princípio da Similaridade, deixando as cores das legendas similares às cores das linhas.
Pode-se também alterar as cores das linhas visando dar ênfase à análise que se deseja mostrar. Perceba que, visualmente, a sua atenção agora é chamada diretamente para a linha do item “Remanejados”, e verá que ela está logo abaixo da linha do item “Recebidos”.
Este processo foi intencional, a fim de enfatizar o fato de que o número de itens remanejados caiu em relação ao número de itens recebidos.

Figura 5 – Use cores e tamanhos consistentes
7. Adicionar algumas informações ao gráfico
Pode-se também adicionar alguns pequenos textos, como título do gráfico e título dos eixos. Fornecendo ao público informações valiosas que o capacitará a entender de forma mais eficiente a história dos dados presentes nesta apresentação gráfica.

Figura 6 – Gráfico final
Conclusão
Sempre que informações são colocadas diante de um público, uma carga cognitiva é exposta e pedida a ele. A saturação visual pode criar uma carga cognitiva excessiva podendo prejudicar o real objetivo da apresentação dos dados, isto é, a sua história.
Neste artigo, discutimos conceitos práticos associados a uma uma melhor visualização e Storytelling de dados.
Como dica final, busque sempre usar alinhamento dos elementos, presença do espaço em branco e o contraste de uma forma estratégica. Tenha sempre em mente que a saturação é sua inimiga, assim, elimine-a de seus gráficos.