Teste seu Site Gratuitamente
Quanto tempo você espera um site carregar para fechar a janela e decidir procurar um concorrente? Segundo um levantamento, 40% dos visitantes desistem de acessar um site se a página levar mais de 3 segundos para carregar.
Por isso, seja durante os preparativos para a Black Friday ou durante qualquer época do ano, otimizar sua página para um tempo de carregamento mínimo é um dos pontos fundamentais para reduzir as taxas de rejeição da página.
Este artigo vai te mostrar 3 ferramentas gratuitas para que você teste como está a velocidade do seu site agora, o que fazer para melhorar e ainda saber como estão os sites dos seus concorrentes.
#1: Google PageSpeed Insights
Link para ferramenta: https://developers.google.com/speed/pagespeed/insights/

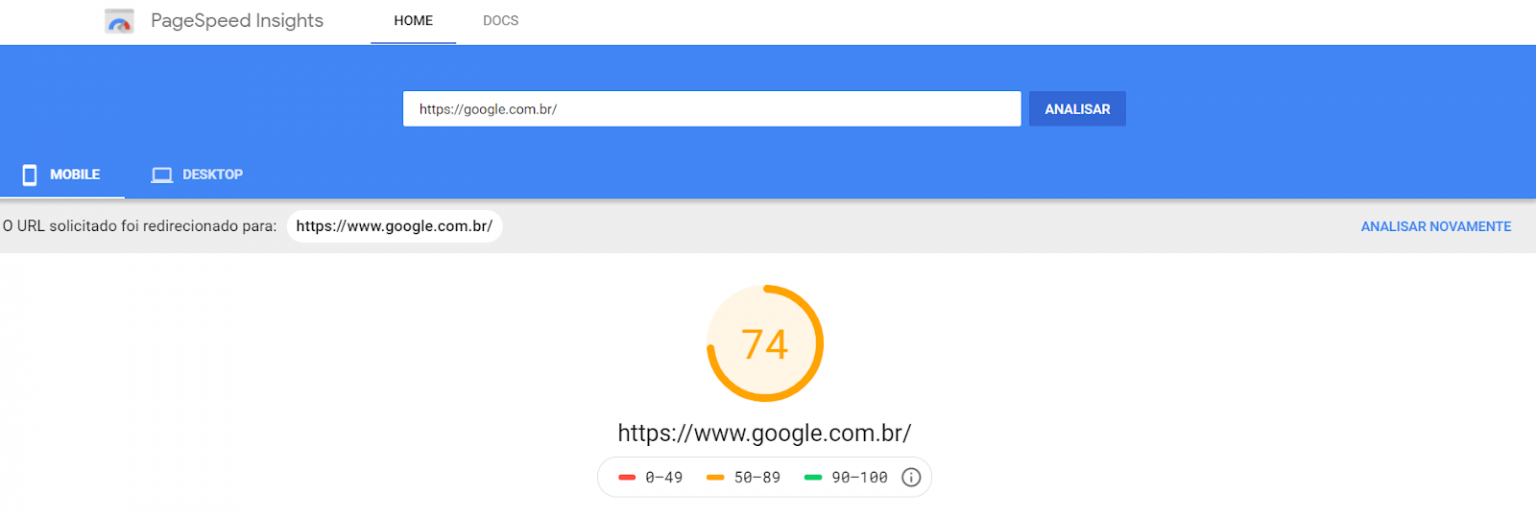
Esta é uma plataforma do Google para testes de velocidade de site. Seu funcionamento é bem simples, basta digitar o domínio do site e clicar em analisar. No entanto, o site apresenta sugestões voltadas para desenvolvedores indicando as melhorias que devem ser feitas na construção da página para melhorar o carregamento.
O principal diferencial desta ferramenta é que você consegue testar a velocidade do site tanto para mobile quanto para desktop. Claro que os dois testes são realizados em sistemas Google, para o teste de mobile eles utilizam um Android de um dispositivo intermediário (Moto G4). E para o teste de desktop, eles utilizam o Google Chrome.
Em termos de métricas, ele oferece algumas métricas intermediárias antes do tempo de carregamento total da página como Time to Interactive (tempo até o usuário conseguir interagir completamente no site) e First Contentful Paint (tempo até a exibição do primeiro conteúdo para o usuário.
#2: GTMetrix
Link para a ferramenta: https://gtmetrix.com/

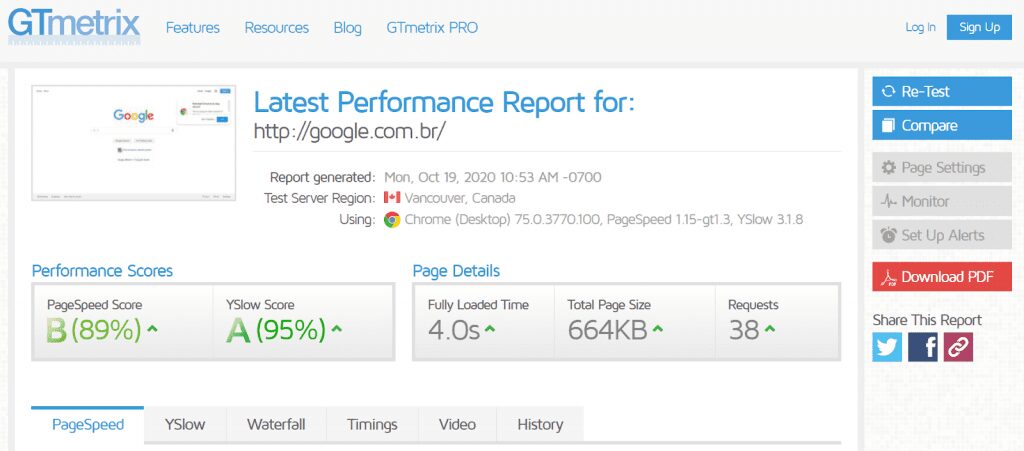
O GTMetrix também oferece um resumo dos principais indicadores de performance do seu site e sugestões para desenvolvedores com melhorias a serem realizadas. Trazendo informações o tempo de carregamento total da página (Fully Loaded Time) e índice de pontuação de carregamento (PageSpeed Score).
Um diferencial do GTMetrix é que para usuários que se cadastram na plataforma, existe a possibilidade de ajustar configurações como o navegador utilizado para teste, a região do mundo e também a velocidade da banda larga de acesso.
#3: Pingdom Website Speed Test
Link para a ferramenta: https://tools.pingdom.com/

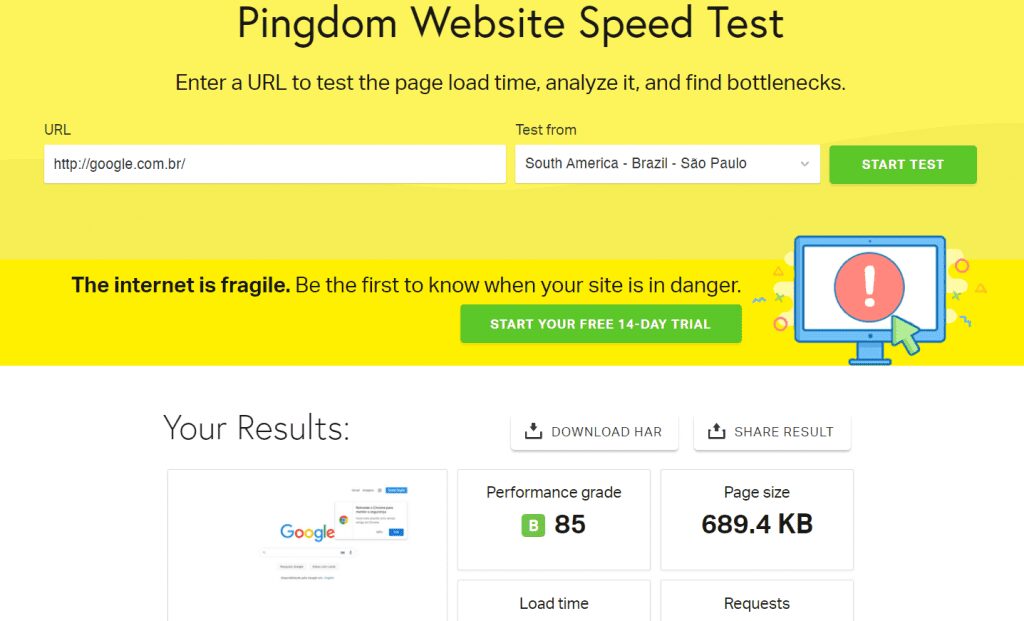
O Pingdom apesar de menos conhecido e de trazer métricas bem similares ao GTMetrix, possibilita você escolher São Paulo como localização para teste mesmo sem realizar login.
Dentre os três sites apresentados, a Pingdom é a que apresenta as informações para desenvolvedores de maneira mais compreensível para leigos. A ferramenta mostra exatamente os arquivos carregados no seu site, em qual ordem e quanto tempo leva cada um. Dessa forma, é muito mais fácil identificar os gargalos que dificultam o tempo de carregamento do site.
Conclusão
Cada plataforma tem suas singularidades e benefícios, e você também pode comparar o seu site e os sites de seus concorrentes em mais de uma delas. De modo geral, recomendamos que esteja atento não só às métricas de tempo de carregamento, mas também à diferença de performance entre mobile e desktop.
Você também pode testar em diferentes páginas do seu site, principalmente naquelas com maior taxa de saída, assim você pode testar a hipótese de que seus usuários saem por conta de uma experiência de carregamento total lento.
Confira estes outros artigos sobre Black Friday que reparamos para você: