
Introducción
WordPress es una plataforma abierta de desarrollo de sitios web. En la actualidad, según un estudio realizado por W3Techs, es la base del 30% de todos los sitios web de Internet.
Una de las razones de la popularidad de WordPress puede ser su practicidad a la hora de crear sitios web, ya que no es necesario ser un gran desarrollador para crear un sitio bonito y funcional para tus propósitos.
Sin embargo, después de publicar un sitio web, muchas personas intentan posicionarlo cada vez mejor en las búsquedas de Google y optimizar su propio sitio web y sus campañas publicitarias.
Hay varias herramientas de Google que lo permiten. Una de ellas es Google Tag Manager, el gestor de etiquetas de Google.
A través de ella, podemos realizar un seguimiento de los datos del sitio web para Google Analytics y Google Ads, entre otras plataformas. Además de rastrear los datos de tráfico, podemos ver las conversiones, ya sean ventas en su tienda de comercio electrónico o registros de clientes potenciales.
A continuación, te explicamos paso a paso cómo insertar el código GTM en tu sitio WordPress. ¡Compruébalo!
Cómo insertar el GTM
Vincular Google Tag Manager a su sitio WordPress es muy sencillo, sólo tiene que seguir los pasos que se indican a continuación:
Paso 1/7
Introduzca sudominio/administrador e inicie sesión en sucuenta de WordPress.
Paso 2/7
Entrar en la zona Aparienciaen el menú lateral.
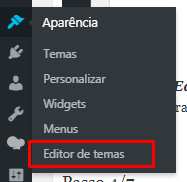
Paso 3/7
Encuentre el Editor de temas. Si no ves esta opción, probablemente no eres administrador del sitio. Pide al propietario del sitio acceso de administrador, o envíale este tutorial para instalar GTM.

Paso 4/7
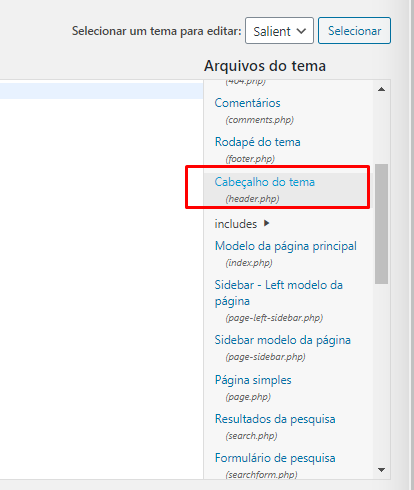
Dentro del editor, verás una lista de archivos en el menú de la derecha de la página. Haga clic en el archivo llamado "Cabecera del tema" (header.php).

En algunos casos, esta acción no está permitida o utilizan un nombre diferente para el archivo. Por lo tanto, debe familiarizarse con los archivos de la plantilla de su tema que son responsables de crear las cabeceras y la navegación de su sitio.
Paso 5/7
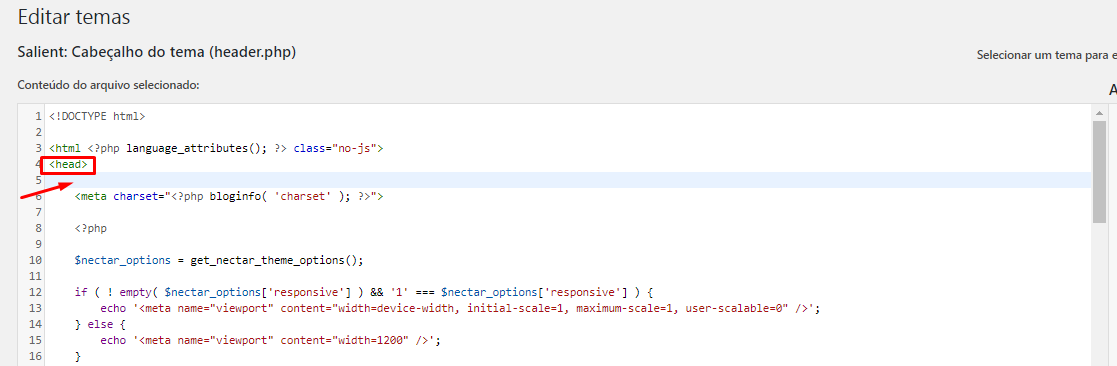
Com o arquivo header.php aberto, adicione o código do contêiner do seu GTM respectivo à <head> na seção header. Exatamente no topo do elemento, logo depois da abertura da Tag.

Paso 6/7
Da mesma maneira, adicione o segundo código, respectivo ao <body>, na seção header. Bem no topo do elemento.

Paso 7/7
Recuerde guardar los cambios. Es muy importante que tengas cuidado al realizar cambios en el archivo header.php, ya que es un archivo crucial para el funcionamiento de su sitio.
Si se produce un error, es posible que el código del sitio web se rompa o que el código de seguimiento no funcione correctamente.
Pero no te preocupes; para evitar que esto ocurra, simplemente haz una copia de los archivos de código antes de realizar cualquier cambio. Así, si los cambios salen mal, podrás restaurar el código original.